Role: Project manager - Project: Virtual shop, digital content, web development, VR, 3D Period: 07.2017 – 03.2018
Blancarré is a young Swiss made watches manufacturer founded by Nicolas Mertenat, former lead designer at Omega and other watchmakers (see founder’s interview and press coverage).
This article was first drafted as a project wrap up after project handover in March 2018 and was also published on Medium in a much detailed and imaged version.
Context
Founder’s vision is to use the most of newest digital technologies to leverage his product presence and corporate identity and stand out from other watchmakers.
An external digital agency was initially contracted to design a tailormade interactive shop featuring watches products range as interactive elements and embedded videos of receptionnist and watchmaker at work to make the user feel just like in a traditional shop through a unique user experience. After several months of development between 2015 and 2016, their former supplier went extinct and left the project with unfinished materials and elements and a heavy code database with multiple errors. Overall, a broken prototype.
Then came my mission to take over everything from scratch, analyse the feasibility and cost to put the project back on track, deliver a properly streamlined database and a working prototype, and de facto save my customer’s initial consquent investment. The integration into Blancarré’s website would later on be made in collaboration with Blancarré’s renowned digital agency Openroom.

Example of a watch 3D model elements before 360° slider process
Hands-on: approach & main achievements:
This project was very different from the 360° interactive virtual tours I usually create, since instead of shooting actual DSLR pictures, stitching them into 360x180 panos (process I detailed in this article) and then develop interactive content based on the existing Google Streetview tour through an external platform, here the Blancarré shop physically doesn’t exist at all. Hence everything has been digitally created from scratch. The shop is a 3D modelled room with product displays and reception desk, later on colourised and completed with 360° elements and embedded video content.
- Think out of the box: instead of first going to a developer, since database was sent to me “as is”, I started by studying the project and the data for dozen of hours to deeply understand the conception model
- Technical analysis: I executed a local prototype and sort of performed reverse-engineering to analyse the database and lying underground technologies (WebGL, HTML5, JS, KRpano) and relevant plugins (e.g. 360 slider JS, mobile/desktop compatibility, etc)
- Customer requirements & specifications writing: identify and list all corrections to bring, submit them to the customer and translate them in specifications for the developer (…)
- Specialist sourcing: (…) then identify and source the relevant developer able to work with both web & VR/3D technologies
- Improved communication: setup a permanent and open communication channel between the customer, the developer and myself, to improve productivity and issue response time and speed up integration and development through fast integration of customer feedbacks
- Quality & Customer satisfaction: delivered a working project, with an error-free code and a smoother database radically lightened from 7.4Go to 960Mo. Overall self-satisfaction to come out of this technically challenging project (at least for me) with honours.
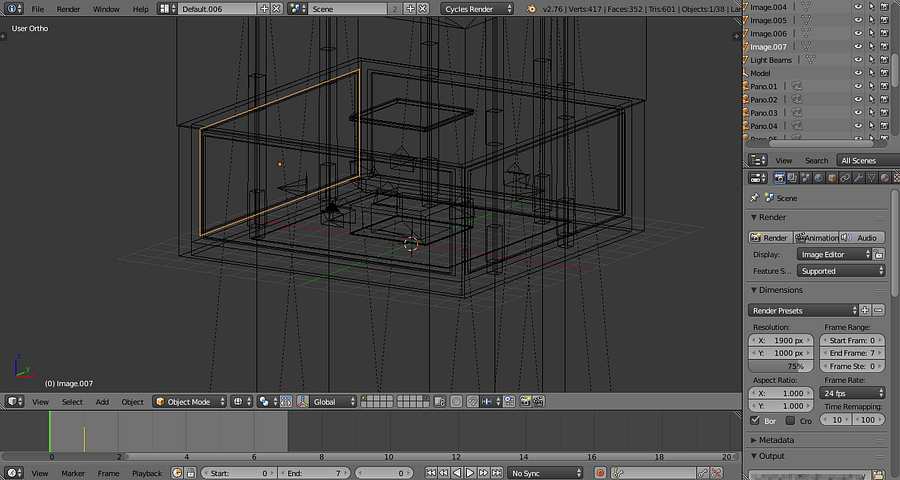
 Shop structure view in Blender
Shop structure view in Blender
Technical environment and methodologies:
- web technologies: WebGL, HTML5, CSS, jQuery libraries, JS plugins (such as ThreeSixty slider), WebM, etc
- multiple softwares: Blender (3D design), Photoshop, KRpano / Panotour Pro (virtual tour development), Hugin (panoramic image assembler), develope mode web browser
- Sort of Agile XP methodology (Extreme Programming)-like product management: with customer implication and cost reduction in mind, and code review > test > continuous conception and simplicity phases
 Both the receptionist and the watchmaker behind are distinct videos frames shot separately, then embedded into the final rendering
Both the receptionist and the watchmaker behind are distinct videos frames shot separately, then embedded into the final rendering